Where to start. Authorization. Web client user
Authorization
To enter VMS, open your browser and go to the address of the VMS surveillance system.
As a result, the login page will be displayed, where you enter the username and password for your account.
.png?inst-v=b63742cc-00c9-4c22-96cb-e64d375db7d7)
The authorization page
The form features the following options:
The language switcher.
The External Authorization button to log in through an external resource. Selecting this button, opens a new browser tab on the login page of an external resource.
Under System theme, you can find the drop-down list with the theme options. You can also change the theme after authorization when managing the user profile.
The Download the app and view product documentation button to reform the relevant actions. Selecting this button, you can download the mobile app and the Desktop client of VMS.
Depending on the system settings, an additional field for entering an alphanumeric code (captcha) may be displayed.

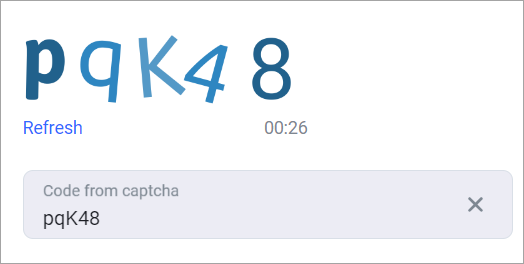
Entering the code during authorization in the web client
The code is composed of both uppercase and lowercase Latin alphabet letters, excluding the letter “O”, and includes numbers ranging from 1 to 9. If you have difficulty reading the displayed characters, select Refresh to automatically generate a different code. Should the code be inputted inaccurately, a relevant notification will appear on the screen, preventing successful authorization.
When you select the Download the app and view product documentation button, you’ll be redirected to the page where you find the following options:
The QR codes and links to download the mobile apps:
For devices with Android OS.
For devices with iOS OS.
For Huawei devices with Android OS.
The Download Desktop app button to download the VMS Desktop client.
The link to the product documentation.
.png?inst-v=b63742cc-00c9-4c22-96cb-e64d375db7d7)
The page to download the apps
To return to the authorization page, select Back to the login page.
The Progressive web app
It is possible to use the VMS web client as PWA (progressive web app).
For more details on PWA, see this page.
Ensure that your browser supports PWA.
The PWA functionality is identical to that of the web client.
Launch PWA in Google Chrome
Below, you find an example of how to launch PWA in Google Chrome.
Open any page in the user’s web interface.
A download icon for PWA will be displayed in the browser’s address bar.
.png?inst-v=b63742cc-00c9-4c22-96cb-e64d375db7d7)
The PWA icon
Next, you’ll see the dialogue window with the request to confirm the installation. The action confirmation starts the automatic installation and launch of PWA.
.png?inst-v=b63742cc-00c9-4c22-96cb-e64d375db7d7)
The PWA interface
Interface
Upon successful authorization, you navigate to the web client interface.
.png?inst-v=b63742cc-00c9-4c22-96cb-e64d375db7d7)
The Cameras section
At the top of the window, you can find a toolbar.
.png?inst-v=b63742cc-00c9-4c22-96cb-e64d375db7d7)
The toolbar panel
The toolbar includes:
A logo. Selecting the logo, takes you to the Cameras section that displays a camera layout that was recently viewed.
The list of sections. You can find a description of each section below.
The Events button to open the sidebar with tracked events that also includes an analytics event counter.
A user avatar. Selecting the avatar enables the user to change a language and sign out.
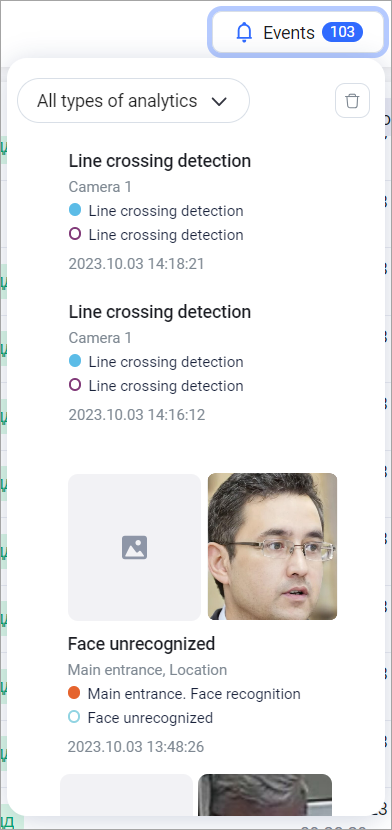
The Events button (the sidebar)
Selecting the Events button, opens a sidebar. The panel displays analytics events for which the Show camera in sidebar reaction was set. To close the panel, select the Events button again.

The sidebar with analytics events screenshots
For your convenience, you can move the sidebar to any location on the screen within the web client interface. To do this, left-click the sidebar to drag and drop it to a relevant location.
You can use an event filter by type of analytics on the sidebar. Multiple values selection is available to display only matching events on the sidebar.
In any given category of analytics, a maximum of 30 events can be displayed at once. If the number of events exceeds this limit, the system will replace older events with the most recent ones.
Selecting the event name, navigates you to the event on the analytics case page.
